Memorization is essential to help you absorb and retain information well.
Whether you’re a professional who wants to recall crucial details for a business presentation, a student preparing for exams, or someone seeking to enhance memory skills, choosing the right font can make a massive difference in the learning process.
Fonts do more than just make a page look beautiful; they significantly impact our cognitive processes, such as comprehension, reading speed, and memorization.
In fact, there are some specific fonts that enhance readability, legibility, and retention. Using these fonts enhances our ability to recall information easily.
In this article, I have shared some of the best fonts for memorization.
Take a look.
Also Read: Worst Fonts Ever
Best Fonts for Memorization
1. Arial
Arial is a common sans-serif font featuring clear and simple letterforms. Robin Nicholas and Patricia Saunders designed it in 1982. Its simple design and uniform stroke widths make it easy to read, especially on smaller screens.
Arial doesn’t have serifs (those tiny decorative strokes toward the end of characters), eliminating distractions. As a result, your focus will be on content.
Arial has a neat and minimalistic design, providing simplicity that makes content easy to memorize. The absence of complex letterforms decreases cognitive load, shifting your attention toward the content.
The font’s simplicity makes it easy to read and comprehend content, allowing the brain to easily encode and keep information for later recall.
Also Read: Best Free Helvetica Alternatives
2. Verdana
If you have used Verdana to write emails, you know it’s a beautiful font with ample spacing. Its generous letter spacing and broad proportions offer a sense of clarity and openness.
Each letter stands out prominently for effortless reading and for eliminating the possibility of misinterpretation or errors. The enhanced readability helps encode data into your memory effectively.
Also, Verdana is created to be clear and legible across different screens, from more prominent headings on the screen to small text.
The versatility helps learners use Verdana consistently on a wide range of platforms. So, whether you’re reading printed material or a digital device, the font remains readable for a cohesive learning experience.
A familiar and consistent font promotes better memory recall, as our brains can quickly identify and process valuable information.
Also Read: Best Cursive Fonts For Email Signature
3. Helvetica
Helvetica is one of the best fonts for memorization. Known for its neat and neutral design, you’ll find text written in this font easy to read.
Its consistent stroke widths and balanced distractions result in a uniform appearance, minimizing visual distractions and making content the center of focus.
Helvetica’s simplicity makes reading and comprehension effortless, encouraging information encoding to the memory.
Helvetica was created in the 1950s, and people have been using it globally over the years. Its digital and print media use has made it familiar to most people.
When reading content written in such a familiar font, you will recognize and process the information faster. Ultimately, your memory can retain the information longer.
Also Read: Best Fonts Similar To Helvetica Neue
4. Times New Roman
Most people use Times New Roman in professional and academic contexts. And that’s because this font was designed to enhance legibility.
It has a moderate stroke contrast, unique serifs, and proportional letterforms to make it readable.
When text is highly readable, you comprehend it faster, increasing your retention rate.
Times New Roman has consistent spacing between lines and characters, ensuring the text is easy to scan and understand, reducing the cognitive load for improved information retention.
The font’s well-defined spacing and letterforms allow you to recognize words easily. Besides, thanks to the characters’ unique shapes, you can identify words at a glance.
You’ll quickly recognize and process words and more effectively encode the information into memory.
Check Out: Best Handwriting Fonts In Word
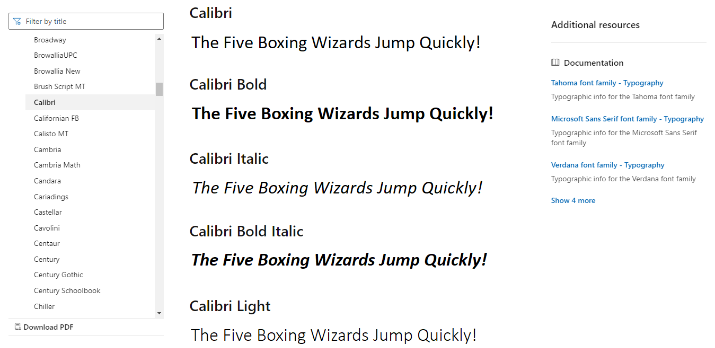
5. Calibri
Calibri is among the best fonts for memorization, with a neat and streamlined design. When reading text with this font, you’ll notice balanced letterforms and smooth curves that are both attention-grabbing and legible.
Calibri font’s simplicity encourages effortless reading, making it easy to process and recall information.
By including Calibri in Microsoft Office apps, many people are familiar with the font. This familiarity enhances faster recognition and processing. Familiarity boosts memory retention, as the brain can process and recall familiar information efficiently.
Calibri is also consistent across various platforms, ensuring a consistent learning experience. So, whether you’re studying on a tablet, computer, or smartphone, expect the font’s presentation to be the same.
This consistency helps with memory retention, creating a familiar pattern that your brain can quickly identify and associate with previous learning experiences.
Check Out: Best Fonts For Resume
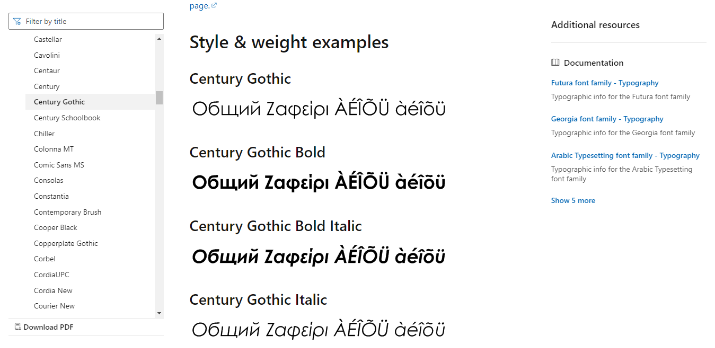
6. Century Gothic
The font is based on the Monotype Twentieth Century font that Sol Hess drew between 1936 and 1947. While Century Gothic maintains Twentieth Century’s design, it has an extended x-height and has undergone modification to suit modern digital systems.
Century Gothic works well for headlines and display work. It’s also suitable for small text, especially in advertising.
This font features clean, sans-serif letterforms with reduced embellishments to eliminate unnecessary distractions. So when reading content with this font, you focus on the content itself.
The font has generous spacing between characters to prevent visual crowding. These spacious letterforms improve legibility. And when the content is clear and legible, you can comprehend it better and retain the information.
Try using this font on your ads so the audience can recall the information.
Also Read: Creative Fabrica vs Creative Market
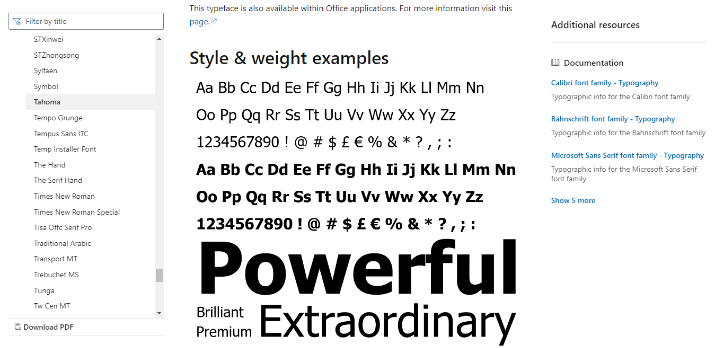
7. Tahoma
Tahoma is among Microsoft’s renowned sans-serif families. The original Tahoma consisted of regular and bold TrueType fonts.
Tahoma was designed to address on-screen display challenges, especially for small-sized menus and dialogue boxes.
In 2010, italics were added, so the Tahoma font family currently has four fonts: Tahoma regular, bold, bold italic, and italic.
Tahoma is widely applicable in user interface scenarios and cases that require presenting information on the screen.
Since Tahoma is optimized for screen viewing, it’s a common choice for digital study materials. So, if you want to prepare lessons for students and share them online or write an ebook, you may want to consider this font.
Tahoma’s smooth rendering on screens reduces eye strain, letting learners study content for long durations. This screen readability facilitates efficient information processing and memorization.
Also Read: Best Google Fonts
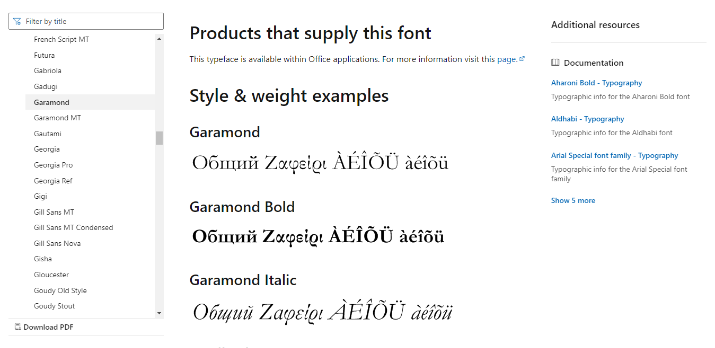
8. Garamond
Garamond is based on the Roman types that Jean Jannon cut in 1615. However, Jannon was following Claude Garamond’s designs cut a century earlier.
Garamond is an eye-grabbing font with an element of informality. It looks stunning on different applications, especially books and lengthy texts.
This font has a symmetrical and harmonious structure, balanced letterforms, and intelligent variations in stroke thickness.
Garamond has been used extensively in many documents, books, and publications of historical importance.
The font’s design exudes a sense of sophistication, craftsmanship, and elegance that’s been around for centuries. This timeless attribute makes the font ideal for memorization, as it evokes a sense of tradition and familiarity.
Also Read: Best Signature Fonts In Word
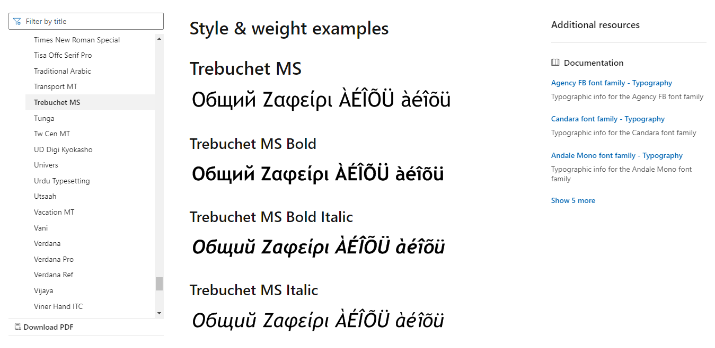
9. Trebuchet MS
Like Georgia and Verdana, Trebuchet was designed for screen use. Microsoft’s Vincent Connare designed it in 1996. This typeface family has a strong and distinct appearance.
The font infuses a page with personality and energy. The letterforms are based on sans-serif designs of the 1920s – 1930s and have a big x-height and neat lines to enhance eligibility, even on small screens.
Trebuchet is ideal for extended texts, spreadsheet design, and user interface situations. It works well and is commonly used in designing web pages.
Trebuchet MS uses distinct letter shapes, such as the unique lowercase a, g, and q. The unique letterforms can enhance clear visual patterns that help in memory recall.
When you study content published in Trebuchet MS, these unique shapes can be cues to aid in retrieving related content.
Also Read: Best Safe Web Fonts To Use With CSS
10. Open Sans
Steve Matteson, Ascender’s Corp Type Director, designed Open Sans – a sans-serif typeface that began working in 2011 after Google commissioned it.
This font has six weights, 12 styles, and their respective italics. Open Sans was created with open forms, upright stress, and a neutral but friendly look.
It’s optimized for the web, print, and mobile screens. It renders well on different screen resolutions and devices, ensuring consistency and readability.
Its letterforms have excellent legibility, so it has appeared in notable places, such as Google and WordPress sites.
Open Sans features consistent and balanced spacing between characters. Besides, the letterforms are designed to exhibit visual harmony, minimizing distractions.
The balanced spacing distinguishes each character, eliminating confusion and enhancing accurate perception. The result is a hassle-free reading experience that contributes to memory encoding.
Check Out: Best Sites Like Dafont
11. Lato
Lato is a modern and versatile sans-serif font that Łukasz Dziedzic designed. It has letterforms that combine straight and curved lines. The strokes are uniform in width, so you’ll notice a consistent and attractive visual rhythm.
Lato has well-defined and open letter shapes, making it legible. The font’s x-height is moderate such that you can easily distinguish each character from the other.
Being a sans-serif font means you won’t notice any decorative strokes toward the characters’ ends when reading content with this font. On the contrary, the stroke terminals are slightly rounded or straight, promoting a modern and clean aesthetic.
Lato is versatile and ideal for body text and display. You can use it in web design, print publications, user interfaces, or branding materials and leave a lasting impression on your audience.
The absence of distracting strokes, distinct characters, and legibility make this font memorable when reading content created with it.
Also Read: Best Creative Fabrica Alterntatives
12. Roboto
Roboto is one of the best fonts for memorization due to its dual nature. It has geometric forms and a mechanical skeleton. In the same vein, it features open and friendly curves.
While some typefaces may distort letterforms, forcing a rigid rhythm, Roboto doesn’t. It allows letters to settle into their natural width. The outcome is a natural rhythm typical in serif and humanist types.
Roboto has a consistent design in its style and weight. This consistency in proportions, stroke widths, and letterforms adds to its memorability.
And when you encounter Roboto consistently on various platforms or study materials, the font’s design becomes familiar, improving memory retention.
This font is optimized for screen viewing and digital platforms. Its design allows for the pixel grid and displays well on screens. So, if you’re looking for a legible font in digital environments, Roboto would do.
Explore: Handwriting Fonts To Feed Every Designer’s Inspiration
13. Montserrat
Montserrat is a sans-serif font designed by Julieta Ulanovsky, a renowned graphic designer, and released in 2011. Julieta’s inspiration came from painted windows, signs, and posters witnessed in Buenos Aires’ Montserrat neighborhood in the twentieth century’s first half.
The typeface consists of two sister families: Alternates and Subryada. Each family has several unique characters.
This font has 18 styles and nine weights. I find Montserrat unique dues to some of its letters. For example, Q has a charming tail and J has an intriguing crossbar on the letter’s highest point.
Also, the uppercase ‘G’ has a spur and the lowercase ‘a’ has a diagonal stem. These unique letterforms create a retentive visual identity, helping learners recognize and retrieve information displayed in Montserrat.
Montserrat has many applications, including logos, printable products, branding messages, entertainment posters, and more.
Check Out: Best Transfonter Alternatives
14. Poppins
Geometric sans-serif fonts have gained popularity since their inception. Poppins is a newcomer in this genre. Poppins supports Latin and Devanagari writing systems, making it an internationally recognized typeface.
The Poppins font has distinct letterforms, making it visually memorable. It depicts a blend of rounded and geometric shapes, giving it an elegant and contemporary look.
Its uppercase characters have unique features like the rounded terminals in ‘S’ and ‘C’ and the angled crossbar in ‘A.’
These unique letter fonts will help you recognize and remember content published in Poppins.
Poppins maintains a consistent and balanced design in all its styles and weights. Its proportions, letter spacing, and stroke widths are well-crafted, creating a harmonious appearance.
The design consistency promotes memorability since learners encounter the font time-to-time on various platforms and study materials.
Poppins offers multilingual support, including several Latin script-based languages. As a result, most people worldwide can access content in their native languages, enhancing comprehension and memory retention.
Also Read: Best Fontello Alternatives
15. Raleway
I knew Raleway was among the best fonts for memorization when I used it for the first time. It’s clean with well-spaced characters and you will enjoy reading the content written in it.
Raleway is a sans-serif typeface. Initially, Matt Mclnerney designed it as a single thin weight. Later, in 2012, Pablo Impallari and Rodrigo Fuenzalida expanded it into nine weights. An italic version was introduced in 2016.
Raleway combines minimalist and geometric design elements, adding to its modern and sleek look. The font’s uppercase has exceptional features, such as the diagonal terminal in ‘J’ and the extended leg in ‘R.’
If you’re looking for a readable font, you won’t go wrong with it. It exhibits generous spacing, open counters, and well-crafted letterforms that are easy to read.
It’s easy to distinguish each character, allowing learners to read and comprehend the text quickly. Raleway’s high readability enhances memory encoding.
You can use Raleway for bold subheaders or headers and as a readable but personable font for your copy’s body.
Also Read: Easiest Fonts For Children’s Books
16. Inter
Inter is a variable typeface designed for computer screens. It features a tall x-height to improve the readability of lowercase and mixed-case text.
It has various OpenType features, such as contextual alternates for adjusting punctuation depending on the surrounding glyphs’ shape, tabular numbers, and slashed zero. This is useful when switching from ‘0’ to ‘o’.
Inter shows a harmonious and balanced design that’s visually appealing to aid in content recognition and recall. The font’s stroke widths, letter spacing, and proportions are carefully designed, leading to a sleek appearance.
Inter is super clear and legible. It features ample spacing, open counters, and well-crafted letterforms, ensuring the uniqueness of each character.
Inter is versatile and applicable in various situations. It works effectively for both body text and display uses. The versatility promotes consistent use across various study materials, resulting in a cohesive visual experience that improves memory retention.
Besides, Inter has a modern and neutral aesthetic that blends well with contemporary design trends. Its rounded letterforms, clean lines, and minimalistic attributes give it a fresh and relevant look.
This modern aesthetic connects well with learners accustomed to contemporary design elements. The familiarity enhances engagement and memory recall.
Inter is popular among developers, designers, and open-source communities. Its widespread use across various platforms, applications, and websites increases its familiarity. When people encounter it in different contexts, they quickly recognize it and recall the information.
17. Merriweather
Merriweather is a visually appealing text face that looks fantastic on screens. If you have a website or an ebook you want people to enjoy reading, you can consider Merriweather as one of the best fonts for memorization.
It features open forms, slightly condensed letterforms, a large x-height, sturdy serifs, and mild diagonal stress.
Merriweather features a timeless design that portrays sophistry and elegance. Its letterforms exhibit a traditional serif style with delicate serifs and clever variations in stroke width.
Merriweather’s timeless design poses a sense of familiarity, evoking a nostalgic feeling and enhancing memory retention.
This font is designed with legibility in mind. Each character is meticulously crafted to guarantee readability, allowing users to read and understand the text effortlessly. It offers well-proportioned letterforms, open counters, and generous spacing.
Merriweather’s high readability contributes to effective memory encoding.
The font’s versatility makes it suitable for different design applications. It works effectively in headings and body text, making it suitable for various study materials and platforms, creating a solid visual experience that enhances memory retention.
18. Noto Sans
Noto is a font collection for writing in ancient and modern languages. Most importantly, Noto Sans is designed for Cyrillic, Latin, and Greek texts, but it’s also suitable for other scripts.
Noto Sans has multiple widths and weights, italic styles, and 3,741 glyphs.
This font has a balanced and neutral aesthetic, making it eye-grabbing and easy to look at. Besides, its even stroke widths, clean lines, and symmetric letterforms enhance a harmonious look. Noto Sans’ balanced aesthetic encourages a pleasant reading experience, helping with memory retention.
Conclusion
The above list isn’t exhaustive.
Go through the list to find one that suits your needs. Ensure it’s readable, balanced, and visually appealing. But before downloading a font, test its appearance in Google Fonts or Microsoft’s font library.
Tom loves to write on technology, e-commerce & internet marketing. I started my first e-commerce company in college, designing and selling t-shirts for my campus bar crawl using print-on-demand. Having successfully established multiple 6 & 7-figure e-commerce businesses (in women’s fashion and hiking gear), I think I can share a tip or 2 to help you succeed.