Fonts are great options for web designers and developers when looking to create a modern website.
Google Fonts has a great selection of fonts, but sometimes you just want something different. This article will explore 15 Google Font options that are similar to popular fonts in terms of style and readability.
You can use these fonts on your website in place of the more traditional ones to add variety and uniqueness.
Best Google Fonts Similar To Helvetica, Futura, Avenir, & Others
1. Roboto
Roboto is a sans-serif that has been designed with simplicity in mind and to be highly legible on small screens as well as large ones.
It comes in light, regular, medium, and dark versions plus italics.
Roboto is a replacement font for Helvetica and Arial, which are the most common fonts on mobile devices.
The typeface was created by Christian Robertson from Australia which he describes as “a workhorse of a typeface.”
It has a mechanical skeletal form, but with a subtle warm touch.
Roboto is perfect for instilling a feeling of modernity or a sense of the future.
The font is versatile as it can be used in many different contexts like screen and web-to-print, branding, editorial work, etc. projects
This is due to its consistency but also because it has more than 800 glyphs per weight for languages using Latin script.
The font is based on the “Moto” family designed by Paul Renner and released in Germany, 1952.
It has some sort of duality that makes it a good choice for branding and editorial work where you need to convey a feeling of modernity or even futurism.
It is very legible in smaller sizes so it is perfect for titles while still being readable at large point sizes, making this font accessible.
Roboto has been optimized for print as well as screen use and is available on Google.
Explore: Beautiful Handwriting Fonts For Designers
2. Montserrat
Montserrat is a sans-serif typeface that was designed by screen font designer Julieta Ulanovsky. It is a very clean font that is great for headlines.
It has since been open-sourced for everyone to use as an alternative to popular fonts such as Helvetica and Arial because it has a very similar look to the infamous sans serif font, but with more character.
It was designed for use on the web in order to be compatible with a wide range of browsers, operating systems, and applications. This is due to its open-source nature meaning anyone can download it free from GitHub.
It is another great alternative to popular fonts such as Helvetica and Arial because it has a very similar look to the infamous sans serif font, but with more character.
Montserrat comes in six different weights which include Thin, Light, Regular, Medium-Regular (which includes small caps), Medium, and Black.
The font was originally designed with web users in mind so it is one of the most legible and clean fonts you can find online.
Montserrat may not be as popular or widespread as its predecessor Helvetica but that doesn’t mean there isn’t a big following for this beautiful typeface alternative to popular fonts.
3. Lato
Lato is a sans serif font that was designed by Lukasz Dziedzic.
The name is interpreted as ‘summer’ in the polish language.
It has a bold style with rounded corners. It also comes in several weights: light, book, regular and bold (extra-bold for some styles).
The font family consists of 16 fonts available from the Google Fonts directory. The complete Lato family includes 32 fonts.
The font is available in TrueType format and Open Type with Postscript outlines, so it works on most platforms including Windows.
It also supports the ISO-Adobe character set which means the extended A Latin language support for Central Europe, Baltic regions, Romanian languages as well as Turkish languages.
It has become one of the most popular alternatives for designers and developers with its clean design, high readability in both web and print environments, as well as its compatibility across a range of browsers.
It is available for free under the Open Font License which means you can use it in commercial projects, and even customize or build upon the design.
Lato is one of those Google fonts that work well with most designs and websites.
Due to its clean lines and good legibility, Lato pairs nicely with plenty of other typefaces as well such as Ubuntu, Open Sans, Raleway, and Roboto.
Lato is an excellent alternative for Avenir to give websites a modern look and feel.
Lato from the Google font family can also be used as an alternative to more popular fonts such as Arial, Helvetica, or Calibri.
4. Source Serif Pro
Source Serif Pro is a serif typeface created by Steve Matteson and commissioned by Google.
It was released in 2010 for desktop use but only made its way onto the web in 2012 as part of Chrome 23’s launch.
The first browser to support it officially at the page-layout time was Chromium 26 (Chrome 23 supported it in layout only).
Source Serif Pro has the same character widths as Georgia and a somewhat similar feeling, but with much better stroke contrast (strokes are thicker at thinnest points) and improved legibility.
It is an alternative to Charter fonts and also includes superior italic styles to those found in Georgia or its cousins Constantia and Palatino and is a more elegant design overall.
Source Serif Pro was designed as a “text version of the classic seriffed typefaces,” but its letter shapes are not based on any historical model (in contrast to most other Google Fonts).
As such, it has an original look that’s still quite legible at text sizes.
The new version by Frank Grießhammer is a significant improvement over the original version in terms of spacing and design.
It has improved legibility, especially at small sizes (13px+), as well as more refined details like smaller x-height and capitals that are slightly shorter than ascenders.
It is worth mentioning here that Source Serif Pro contains only uppercase letters and lacks lowercase, which can be an issue for many websites.
Interesting Post: Bad Graphic Design Examples
5. Zilla Slab
Zilla Slab is a popular display font. It was designed by Sorkin Type Company in 2013.
The typeface looks good in all caps with tight spacing and it works well for both headlines as well as body copy.
It is available in many styles, weights, and widths to use with any type of design you are working on including web projects or even print stuff such as business cards, invitations, etc.
Zilla Slab is the best alternative to popular fonts like Arial, Times New Roman, and Courier.
The font comes with a full suite of weights (Light, Regular, Bold, and Black) which can be accessed via the glyph panel or character map in your application and each weight has been provided with small caps
However, if you want to make use of its professional features like additional weights and styles then you need a license that costs only $35.
It is based on the iconic Clarendon typefaces and has a geometric structure with rounded terminals.
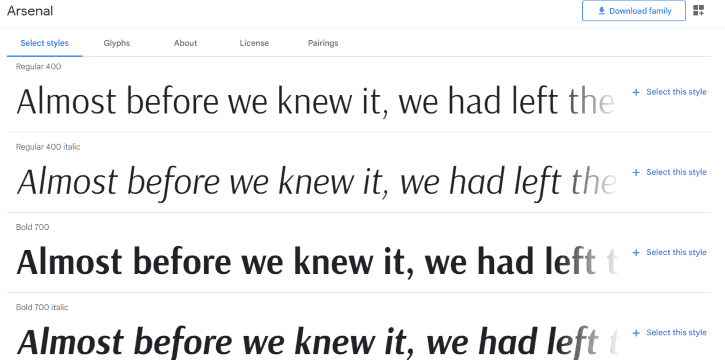
6. Arsenal
Arsenal is an award-winning typeface that is certainly worth a try.
It was created by Ukraine designer Andrew Trofimchuk and was inspired by the angular shapes of Russian avant-garde design as an alternative to Optima font.
The font is highly legible, however, it may be a little difficult to get used to as the letters look different depending on which way they slant.
Arsenal can be downloaded for free from Google Fonts but you are limited to just one font weight. You can buy the full family direct from MyFonts.
Arsenal is a serif font and would work best on headings or short passages of text due to its small x-height which makes it difficult to read at body copy sizes.
It’s an elegant, modern sans serif that works well for both web applications as well as print.
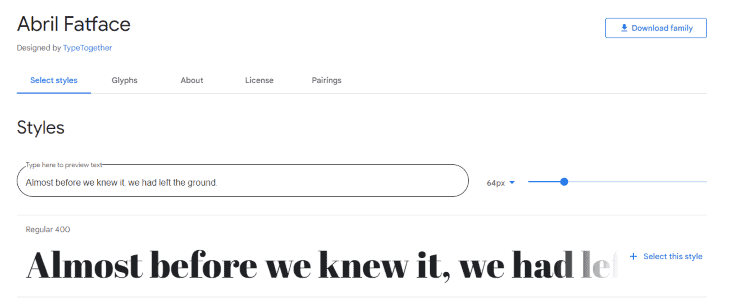
7. Abril Fatface
Abril Fatface is a high-contrast serif typeface first designed by Ramiro Espinoza for the Chilean newspaper, La Segunda.
Abril Fatface received its name from this original application and was later released as an open-source project with contributions from more than 100 designers around the world under SIL’s Open Font License.
The typeface has a style that is somewhere between Didot and Bodoni with its high contrast, large x-height, narrow width, and condensed overall form.
It can sufficiently replace Poster Bodoni and the family comes in four weights: regular, italic, bold, and bold-italic.
Abril Fatface’s italics are very wide compared to other fonts which can be seen in the letter “a” compared to other similar fonts.
This typeface is best suited for body copy, headings, and display use.
The font works well across all browsers due to its simple design that renders well at different screen resolutions and on various operating systems.
Check Out: Best Adobe Illustrator Alternatives
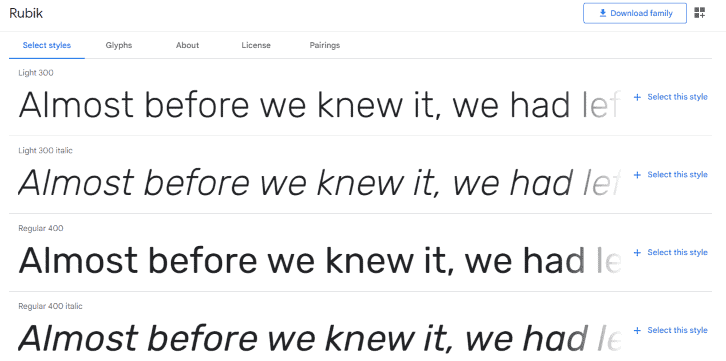
8. Rubik
Rubik was designed by Philip Hubert for the Latin alphabet as a part of an experimental typography project.
It was added to Typekit’s library in 2016 and is well worth your time if you need an original, modern design typeface that isn’t already available on Google Fonts.
The font family consists of 33 styles: 8 weights (Thin, X-Light, Light, Normal, Regular, SemiBold, Bold, and Black) with corresponding true italics.
It is also available for Desktop as a free download from the official website.
You can use this font in both personal and commercial projects (with limitations).
This typeface is bold, yet clean-cut with sharp edges that make it perfect for making design statements on websites.
Rubik Fonts are great alternatives to popular fonts like Arial or Gotham, which both have an edgy style as well but are not quite as sharp and noticeable.
While Rubik Fonts might be a little more difficult to read in large blocks of text, they are great for headers or subheaders on your website.
It is perfect for display fonts or logos that you want to stand out from the crowd.
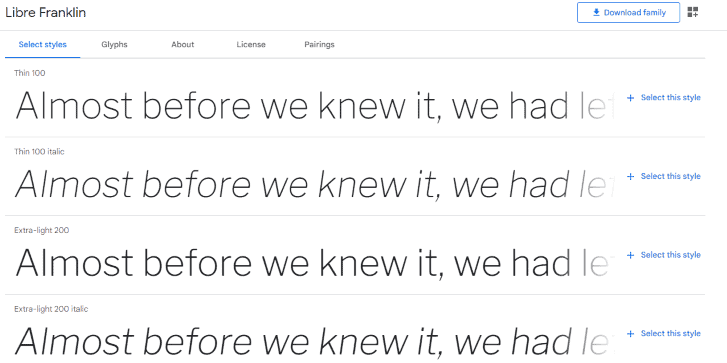
9. Libre Franklin
Libre Franklin is a free Franklin Gothic alternative font that looks great in both print and on the web.
Libre Franklin typeface includes bold, regular, and light fonts so you have the option to match different weights for your website or project.
This Gothic alternative is great for logos, posters, web graphics, and more. It is also a good choice for headlines and titles.
The best part is that Libre Franklin is a free font family, so you can download it for commercial use without any limitations.
You may also like Libre font as an alternative to popular Courier New Fonts, which has the same monospaced style as well.
Another feature of Libre Franklin that you’ll love is its multilingual support which makes it perfect for a global audience.
10. Josefin Sans
Josefin Sans is a simple, rounded sans-serif typeface created by Santiago Orozco that is available as an alternative to Brandon Grotesque.
It was originally designed as an exclusive font of the Pentagram book series “Pentagram: 50 Years” but has now become very popular on the web due to its soft curves and high readability.
Josefin Sans is commonly used in modern product design and branding, as well as for general body copy to achieve its soft look and feel.
It has an unusual “j” and an “f” with a straight line on the right side.
The font is free for both personal and commercial use, it was originally designed by Santiago Orozco as an exclusive typeface of the Pentagram book series “Pentagram: 50 Years” but has now become very popular due to its soft curves and high readability.
Josefin Sans is commonly used in modern product design and branding, as well as for general body copy to achieve its soft look and feel.
It has an unusual “j” and an “f” with a straight line on the right side. The font is free for both personal and commercial use.
11. Poppins
The Poppins font is a fun and versatile font that you can use on all your projects instead of the Sofia Pro.
It is a thin but strong type of font that has an elegant touch to it.
It looks like the old school tattoo lettering style dating back to the 70s in America.
Poppins will not suit formal branding or creative agencies because its look is a bit too casual and not very eye-catching.
As we said before, Poppins font is a thin type of font that will look good on the web as it enhances readability which means more user engagement.
You can also use this stylish-looking font for your invitation cards or any other creative designing work where you want to make an impression on your audience.
This font is always a good choice for bloggers and you can use them on all the websites where readability is an important factor.
12. Hind
Hind is a Hindi, Sanskrit, and Marathi display typeface designed by Steve Matteson.
It was commissioned for the Google project to help Indic language web pages render well on any browser or device without requiring users to install additional software or fonts.
Hind supports Devanagari script (used primarily in India), an abugida writing system of 500 million people in India and Nepal.
It is commonly used for writing Hindi, Marathi, and Nepali. Hind is a popular choice for Devanagari-language web pages because of its simplicity and legibility.
It has been used by organizations like Google India since 2008 to promote their Indian language domains (e.g., google.co.in) on the World Wide Web.
It is considered a “user-friendly” font due to its simple design, large x-height (tall lowercase letters), wide ascenders, descenders that extend below the baseline of many glyphs, and its use of humanist strokes, which “give the glyphs a rounded sans-serif look”.
Hind is free for any use, commercial or non-commercial, and can substitute for Frutiger.
Check Out: Best Coreldraw Alternatives
13. Nunito
Nunito is a sans-serif font family that has been designed to be used in digital devices. Nunito was made for web, mobile, and ebooks with this purpose from the beginning.
It was developed by the Argentinian designer, Sebastian Kosch in 2012 as an alternative to Futura.
Nunito is free for both personal and commercial use with an open license (CC BY-SA).
One of the main features that Nunito has is its large x-height which makes it easy to read on any device. That’s why this font family can be a good option.
Nunito comes up with 14 styles: Light, Regular, Medium, SemiBold, and Bold plus italics variants of each style. It is available in OTF and WOFF file types.
Nunito is a strong-looking font that will work for both display and body text purposes because of the contrast between thin strokes and thick stems.
It has an interesting look on the screen but is also very legible when printed.
It comes up as a free alternative to some of the most popular fonts like Arial.
It is suitable for headlines and content areas but not really readable enough when used in long paragraphs of text.
This is due to the lack of contrast between letters – all characters have very thin strokes so they tend to get lost on smaller screen resolutions.
14. Lusitana
Lusitana is a serif typeface that was developed by Impallari Type in 2008.
It has clean lines and sharp curves, influenced by the art of the book from old Portugal.
You can use it for headlines or text on printed materials like posters or flyers as well as digital media like websites and apps. Lusitana is available in Regular and Bold.
When you want to use a serif font but don’t want the classic Times New Roman or Georgia, Lusitana might be what you’re looking for.
It was recently made more available as Google Fonts, so you can now access it easily from your website’s stylesheet.
Also Read: Best Web Safe Font To Use With CSS
15. Armata
Armata is a free alternative to popular fonts such as Times New Roman, Georgia, or Palatino.
It has similar look and feel but it also brings some new features that make this typeface quite unique among other serifs.
It is a serif font with a modern look and feel. It has three styles: normal, italic, and bold.
The width of the letter “M” in Armata almost equals the height of other characters so it looks like an ordinary square on the page.
This glyph often appears to be too short or too narrow when compared to traditional serifs.
This creates a unique look and feel of Armata font, making it suitable for headlines as well as small text blocks.
Armata is available in OpenType format with over 500 glyphs that include Latin-based characters, numerals, punctuation marks, etc.
This typeface was created by Juraj Chrastina and can be used for both personal and commercial purposes.
Available in three styles – normal, italic, and bold, it offers great readability. This typeface is suitable for headlines as well as small text blocks due to its neat look and good legibility.
Armata was added recently in August 2012 so there are still not many websites that use it but the number of users grows constantly making Armata a popular choice for webmasters.
When it comes to alternatives to popular fonts, Armata is definitely worth trying out.
Conclusion
Popular Fonts like Helvetica, Futura, and Avenir are fantastic choices for your website, but if you don’t want to use them, then check out the 15 Google Fonts on this list.
Many websites choose to go with paid-font options for their unique looks, but there are plenty of free fonts that look great too.
Some people worry about the readers who will not have installed the specific font the website chose, but this is not really an issue.
If you’re using a font for layout purposes only, it’s likely that most of your readers will be able to see everything just fine without installing them on their devices anyway.
Tom loves to write on technology, e-commerce & internet marketing. I started my first e-commerce company in college, designing and selling t-shirts for my campus bar crawl using print-on-demand. Having successfully established multiple 6 & 7-figure e-commerce businesses (in women’s fashion and hiking gear), I think I can share a tip or 2 to help you succeed.